Projektowanie stron Warszawa to usługa, która cieszy się ogromną popularnością wśród firm i osób prywatnych.…
Projektowanie stron www jaki rozmiar?
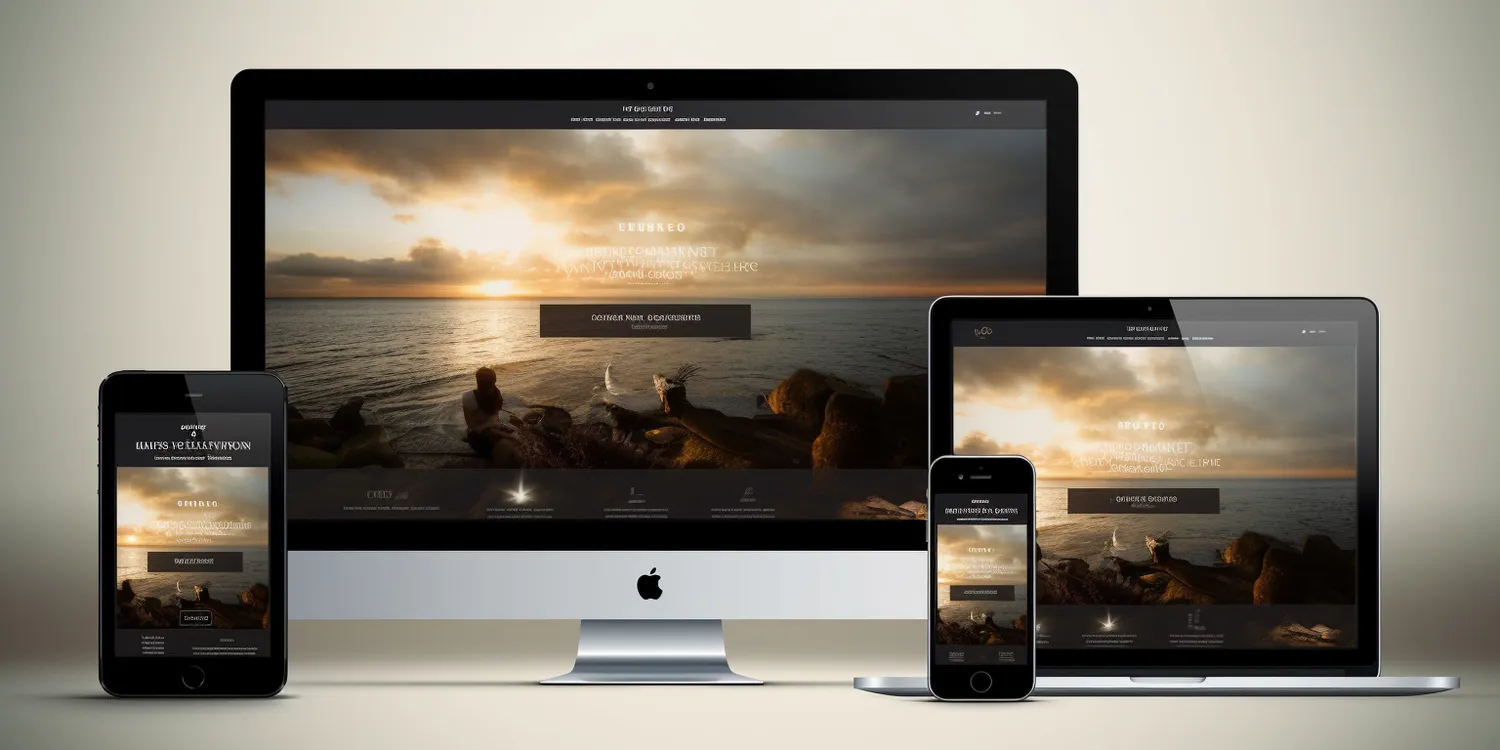
Projektowanie stron www jaki rozmiar to kluczowe pytanie, które zadaje sobie każdy web designer. W dobie różnorodnych urządzeń mobilnych oraz komputerów stacjonarnych, odpowiedni rozmiar strony ma ogromne znaczenie dla jej funkcjonalności oraz estetyki. Warto zacząć od analizy najpopularniejszych rozdzielczości ekranów, które dominują na rynku. Statystyki pokazują, że wiele osób korzysta z urządzeń o rozdzielczości 1920×1080 pikseli, co oznacza, że projektując stronę, warto uwzględnić tę wartość jako podstawową. Oprócz tego, coraz większą popularnością cieszą się urządzenia mobilne, a ich typowe rozdzielczości to 375×667 pikseli dla iPhone’a czy 360×640 pikseli dla wielu telefonów z systemem Android. Dlatego ważne jest, aby projektować responsywne strony, które będą dobrze wyglądać na różnych ekranach. Użycie elastycznych siatek oraz technik takich jak media queries pozwala na dostosowanie układu do różnych wielkości ekranów.
Dlaczego responsywność jest kluczowa w projektowaniu stron?
W kontekście pytania projektowanie stron www jaki rozmiar nie można pominąć tematu responsywności. Responsywność to zdolność strony do dostosowywania się do różnych rozmiarów ekranów i urządzeń. W dzisiejszych czasach, gdy użytkownicy korzystają z szerokiej gamy urządzeń – od smartfonów po duże monitory komputerowe – responsywność staje się niezbędna. Strony internetowe, które nie są responsywne, mogą prowadzić do frustracji użytkowników, co w efekcie może skutkować ich rezygnacją z dalszego przeglądania witryny. Dobrze zaprojektowana strona powinna automatycznie dostosowywać swoje elementy graficzne i tekstowe do rozmiaru ekranu, co zapewnia lepsze doświadczenie użytkownika. Ponadto Google przywiązuje dużą wagę do responsywności w swoim algorytmie rankingowym, co oznacza, że responsywne strony mają większe szanse na wyższe pozycje w wynikach wyszukiwania.
Jakie techniki stosować przy projektowaniu stron internetowych?

Projektowanie stron www jaki rozmiar?
W odpowiedzi na pytanie projektowanie stron www jaki rozmiar warto zwrócić uwagę na różnorodne techniki i narzędzia dostępne dla web designerów. Jednym z najważniejszych podejść jest zastosowanie elastycznych siatek oraz jednostek względnych takich jak procenty czy emy zamiast stałych jednostek pikselowych. Dzięki temu elementy strony mogą płynnie dostosowywać się do zmieniających się wymiarów ekranu. Kolejną istotną techniką jest wykorzystanie media queries w CSS, które pozwalają na definiowanie stylów dla różnych rozdzielczości ekranów. Dzięki nim można tworzyć różne układy i style dla komputerów stacjonarnych oraz urządzeń mobilnych bez konieczności tworzenia osobnych wersji strony. Warto również zwrócić uwagę na optymalizację obrazów oraz zasobów multimedialnych, aby strona ładowała się szybko niezależnie od używanego urządzenia. Użycie narzędzi takich jak Bootstrap czy Foundation może znacznie ułatwić proces tworzenia responsywnych stron internetowych, ponieważ oferują one gotowe komponenty i siatki dostosowane do różnych rozmiarów ekranów.
Jakie są najczęstsze błędy w projektowaniu stron?
Analizując temat projektowanie stron www jaki rozmiar warto również zwrócić uwagę na najczęstsze błędy popełniane przez web designerów podczas tworzenia witryn internetowych. Jednym z największych grzechów jest ignorowanie zasad responsywności i projektowanie jedynie pod kątem jednego typu urządzenia. Taki błąd może prowadzić do sytuacji, w której strona wygląda dobrze na komputerze stacjonarnym, ale jest całkowicie nieczytelna na smartfonie czy tablecie. Innym powszechnym problemem jest stosowanie zbyt dużej ilości tekstu lub elementów graficznych bez uwzględnienia ich wpływu na szybkość ładowania strony. Użytkownicy oczekują szybkiego dostępu do informacji i długie czasy ładowania mogą skutkować ich frustracją oraz opuszczeniem witryny. Kolejnym błędem jest brak testowania strony na różnych urządzeniach przed jej publikacją. To może prowadzić do sytuacji, w której strona działa poprawnie tylko na jednym typie urządzenia lub przeglądarki internetowej.
Jakie są trendy w projektowaniu stron internetowych?
W kontekście pytania projektowanie stron www jaki rozmiar warto również zwrócić uwagę na aktualne trendy w branży web designu. W ostatnich latach zauważalny jest wzrost popularności minimalistycznych układów, które skupiają się na prostocie i funkcjonalności. Użytkownicy cenią sobie przejrzystość oraz łatwość nawigacji, dlatego projektanci coraz częściej rezygnują z nadmiaru elementów graficznych na rzecz czystych linii i przestrzeni. Kolejnym istotnym trendem jest wykorzystanie dużych obrazów oraz wideo jako tła, co przyciąga uwagę odwiedzających i sprawia, że strona staje się bardziej atrakcyjna wizualnie. Również animacje oraz interaktywne elementy zyskują na znaczeniu, ponieważ potrafią zaangażować użytkowników i sprawić, że ich doświadczenie staje się bardziej dynamiczne. Warto również wspomnieć o rosnącej popularności dark mode, czyli ciemnych motywów kolorystycznych, które nie tylko wyglądają nowocześnie, ale także są bardziej przyjazne dla oczu w warunkach słabego oświetlenia.
Jakie narzędzia ułatwiają projektowanie responsywnych stron?
W odpowiedzi na pytanie projektowanie stron www jaki rozmiar warto zwrócić uwagę na różnorodne narzędzia dostępne dla web designerów, które mogą znacznie ułatwić proces tworzenia responsywnych witryn. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje gotowe komponenty oraz siatki dostosowane do różnych rozmiarów ekranów. Dzięki temu można szybko i efektywnie tworzyć responsywne strony bez konieczności pisania dużej ilości kodu od podstaw. Innym przydatnym narzędziem jest Foundation, które również oferuje elastyczne siatki oraz komponenty, a dodatkowo pozwala na łatwe dostosowywanie stylów do indywidualnych potrzeb projektu. Warto również zwrócić uwagę na programy do prototypowania takie jak Figma czy Adobe XD, które umożliwiają szybkie tworzenie interaktywnych makiet oraz testowanie różnych układów przed wdrożeniem ich w życie. Dodatkowo narzędzia do analizy wydajności strony, takie jak Google PageSpeed Insights czy GTmetrix, pozwalają na monitorowanie szybkości ładowania witryny oraz identyfikację obszarów do poprawy.
Jakie są zasady dobrego UX w projektowaniu stron?
W kontekście pytania projektowanie stron www jaki rozmiar nie można pominąć tematu user experience (UX), które odgrywa kluczową rolę w sukcesie każdej witryny internetowej. Dobre UX to przede wszystkim zrozumienie potrzeb użytkowników oraz dostarczenie im wartościowych treści w sposób intuicyjny i przyjemny. Kluczowym aspektem jest prostota nawigacji – użytkownicy powinni łatwo odnajdywać interesujące ich informacje bez zbędnego klikania czy przewijania. Ważne jest również stosowanie odpowiednich kontrastów kolorystycznych oraz czytelnych czcionek, co wpływa na komfort czytania tekstu. Kolejnym istotnym elementem jest szybkość ładowania strony – im dłużej trwa ładowanie, tym większe ryzyko utraty użytkowników. Dlatego warto optymalizować obrazy oraz minimalizować ilość skryptów i stylów CSS. Również testowanie użyteczności z udziałem rzeczywistych użytkowników może dostarczyć cennych informacji na temat tego, co działa dobrze, a co wymaga poprawy.
Jakie są wyzwania związane z projektowaniem stron internetowych?
Projektowanie stron www jaki rozmiar wiąże się z wieloma wyzwaniami, które mogą wpłynąć na końcowy efekt pracy web designera. Jednym z największych wyzwań jest ciągła ewolucja technologii oraz zmieniające się preferencje użytkowników. Nowe urządzenia i rozdzielczości ekranów pojawiają się regularnie, co wymusza na projektantach dostosowywanie swoich prac do tych zmian. Ponadto istnieje ogromna konkurencja w branży web designu – wyróżnienie się spośród innych witryn może być trudne, zwłaszcza gdy wiele firm korzysta z podobnych rozwiązań graficznych i funkcjonalnych. Kolejnym problemem jest zarządzanie czasem i budżetem projektu; często zdarza się, że terminy są napięte lub środki finansowe ograniczone, co może prowadzić do kompromisów w jakości wykonania strony. Również współpraca z klientami bywa wyzwaniem – nie zawsze ich wizje są zgodne z najlepszymi praktykami UX czy technologiami webowymi.
Jakie są przyszłościowe kierunki w projektowaniu stron internetowych?
W kontekście pytania projektowanie stron www jaki rozmiar warto zastanowić się nad przyszłościowymi kierunkami rozwoju tej dziedziny. W miarę jak technologia ewoluuje, możemy spodziewać się dalszego wzrostu znaczenia sztucznej inteligencji oraz uczenia maszynowego w procesie projektowania stron internetowych. Narzędzia oparte na AI mogą pomóc w automatyzacji wielu aspektów procesu twórczego, takich jak generowanie treści czy optymalizacja układów pod kątem UX. Również rozwój technologii VR (wirtualnej rzeczywistości) i AR (rozszerzonej rzeczywistości) otwiera nowe możliwości dla twórców stron internetowych; możemy spodziewać się coraz bardziej interaktywnych doświadczeń dla użytkowników. Kolejnym kierunkiem będzie dalsze doskonalenie responsywności – strony będą musiały jeszcze lepiej dostosowywać się do różnorodnych urządzeń oraz preferencji użytkowników. Warto również zwrócić uwagę na rosnącą świadomość ekologiczną; coraz więcej firm stawia na zrównoważony rozwój i ekologiczne podejście do tworzenia produktów cyfrowych.
Jakie są kluczowe elementy skutecznego projektowania stron?
W kontekście pytania projektowanie stron www jaki rozmiar warto zwrócić uwagę na kluczowe elementy, które wpływają na skuteczność witryny. Przede wszystkim, dobrze zaprojektowana strona powinna mieć jasny cel i przekaz, który jest zrozumiały dla użytkowników. Ważne jest również, aby treści były dobrze zorganizowane i łatwe do przyswojenia. Użytkownicy często skanują tekst, dlatego warto stosować nagłówki, listy oraz krótkie akapity. Kolejnym istotnym elementem jest wizualna hierarchia – kluczowe informacje powinny być wyróżnione, co ułatwia ich zauważenie. Nie można zapominać o optymalizacji SEO; dobrze zaprojektowana strona powinna być przyjazna dla wyszukiwarek, co zwiększa jej widoczność w internecie. Również testowanie i zbieranie opinii od użytkowników są niezbędne do ciągłego doskonalenia strony. Wreszcie, spójność w stylu graficznym oraz kolorystyce buduje zaufanie i profesjonalny wizerunek marki.